Dans notre monde où les gens passent de plus en plus de temps sur Internet, avoir un site Web pour une entreprise n’est plus une question, mais une nécessité. Un site Internet c'est obligatoire - comme un numéro de téléphone. La mobilité est devenue essentielle, les habitudes de vos clients changent. C'est le bon moment pour votre projet.
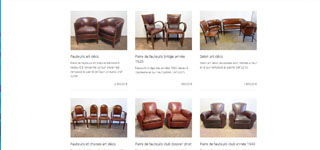
Dernières réalisations
Nouvelles
Where is my database host?
All I wanted was to set up a minimal PHPUnit test environment for a project which has two docker containers: one for the application, one for database. Running the tests from inside the container - no problem, but when using PhpStorm nothing worked.
Fullscreen height – issue reopened
More or less one year ago, I posted an article about fullscreen overlays on iOS, proposing the use of the vh unit for removing the visible gap caused by using a percentage value. But in the end it isn't as simple as this, because the viewport height in mobile browsers is not constant at all.
How we built the PWA
The airberlin Progressive Web App (PWA) will be presented exclusively at the prestigious Google I/O developer conference from 18th to 20th May 2016 in San Francisco.
Fullscreen overlay, please!
How to reach real 100% window height on iOS browsers like mobile Safari.